spoiler oc decided to draw ui goku in the old namek manga style
Table of Contents
Table of Contents
If you’re interested in creating better user interfaces, you may have found yourself wondering how to draw UI. User interface design is crucial to ensuring that applications, websites, and software systems are easy to use and visually appealing. Drawing UI elements may seem daunting, but with practice and the right tools and techniques, you can create stunning and functional user interfaces that will delight and engage your users. In this post, we’ll explore the basics of how to draw UI and offer tips and resources to help you improve your UI design skills.
Pain Points Related to How to Draw UI
Many people find UI design challenging because it requires a balance of artistic skill and technical proficiency. Creating the right layout, choosing effective colors, and selecting the right typography can be tricky, especially if you’re working with limited resources or on a tight deadline. Additionally, staying up-to-date with the latest design trends and tools can be a challenge, especially when the field is constantly evolving.
Answering the Target of How to Draw UI
Fortunately, there are plenty of resources available to help you learn how to draw UI. From online tutorials to engaging design communities to helpful design tools, you can find everything you need to improve your UI design skills. By following best practices and learning from others in the field, you can create effective and visually appealing user interfaces that will engage your users and enhance their overall experience.
Summary of Main Points
In this post, we’ve explored how to draw UI, discussing some of the challenges many people face when designing user interfaces. We’ve offered some tips and resources to help you improve your UI design skills, including finding helpful design communities, staying up-to-date with the latest design trends and tools, and following best practices. Now, let’s dive a little deeper into how to draw UI.
What is UI Design?
UI design, or user interface design, refers to the art of designing user interfaces for digital devices, including websites, apps, and software systems. The goal of UI design is to create an interface that is not only visually appealing but also easy to use and efficient for users. UI design involves not only design principles and best practices, but also an understanding of user behavior and psychology.
For example, when designing a user interface, you’ll need to consider factors such as the layout, color scheme, typography, and user flow. You’ll also need to think about how users interact with the interface, and what actions they’re likely to take when using your app or website. By considering both the aesthetic and functional aspects of UI design, you can create the best possible user experience.
Tools for Drawing UI
There are plenty of tools available to help you get started with drawing UI elements. Some popular options include Sketch, Figma, and Adobe XD. Each of these tools offers a range of features and functionality to help you create stunning and effective user interfaces, from designing layouts to prototyping interactions.
In addition to design tools, there are also many resources available to help you learn more about UI design best practices and techniques. From online tutorials to design communities to design blogs, there are plenty of ways to stay up-to-date with the latest trends and techniques in UI design.
Creating Effective UI Elements
When creating UI elements, it’s important to consider a variety of factors, including the user’s context and goals, the device and platform being used, and the layout and typography. Some key tips for creating effective UI elements include:
- Keep it simple: Use a minimalist approach to design, focusing on clear and concise visual cues.
- Use color effectively: Choose a color scheme that is visually pleasing and easy to read.
- Be consistent: Use consistent design elements throughout the interface to provide a cohesive user experience.
- Consider user context: Think about how users will interact with the interface and design elements that will be most effective for their needs.
Putting it All Together
By following these best practices and learning from others in the field, you can improve your UI design skills and create stunning and effective user interfaces that engage and delight your users. Whether you’re a seasoned designer or just starting out, there’s always something new to learn in the world of UI design. So grab your favorite design tool, and start creating!
Question and Answer
Q: How do I choose the right color scheme for my UI design?
A: When choosing a color scheme for your UI design, it’s important to consider factors such as the device and platform being used, the user’s context and goals, and the overall aesthetic of your design. Some popular color schemes include monochromatic, complementary, and analogous colors, each of which can create a specific mood or feeling.
Q: What are some common UI design mistakes to avoid?
A: Some common UI design mistakes to avoid include overcomplicating the design, using too many or too few colors, relying too heavily on trendy design elements, and neglecting accessibility guidelines. By staying mindful of these common pitfalls, you can create interfaces that are both visually appealing and easy to use.
Q: How can I test my UI design before launching?
A: There are several ways to test your UI design before launching, including conducting user research and testing, creating prototypes, and getting feedback from other designers or stakeholders. By testing your design early and often, you can identify potential issues and make adjustments before launching your final product.
Q: What are some good resources for learning more about UI design?
A: There are many great resources for learning more about UI design, including design blogs, industry publications, online tutorials, and design communities. Some popular design blogs include Smashing Magazine, A List Apart, and InVision Blog, while online design communities such as Dribbble and Behance offer a wealth of inspiration and feedback from other designers in the field.
Conclusion of how to draw UI
By learning how to draw UI properly, you can create stunning and effective user interfaces that are easy to use and visually appealing. By following best practices, using the right tools and resources, and staying up-to-date with the latest design trends and techniques, you can improve your UI design skills and create interfaces that engage and delight your users.
Gallery
Goku UI By Hkartworks99 On DeviantArt

Photo Credit by: bing.com / goku ui deviantart
How To Draw Goku Ultra Instinct: Step 9 | Goku Drawing, Goku Ultra

Photo Credit by: bing.com / instinct
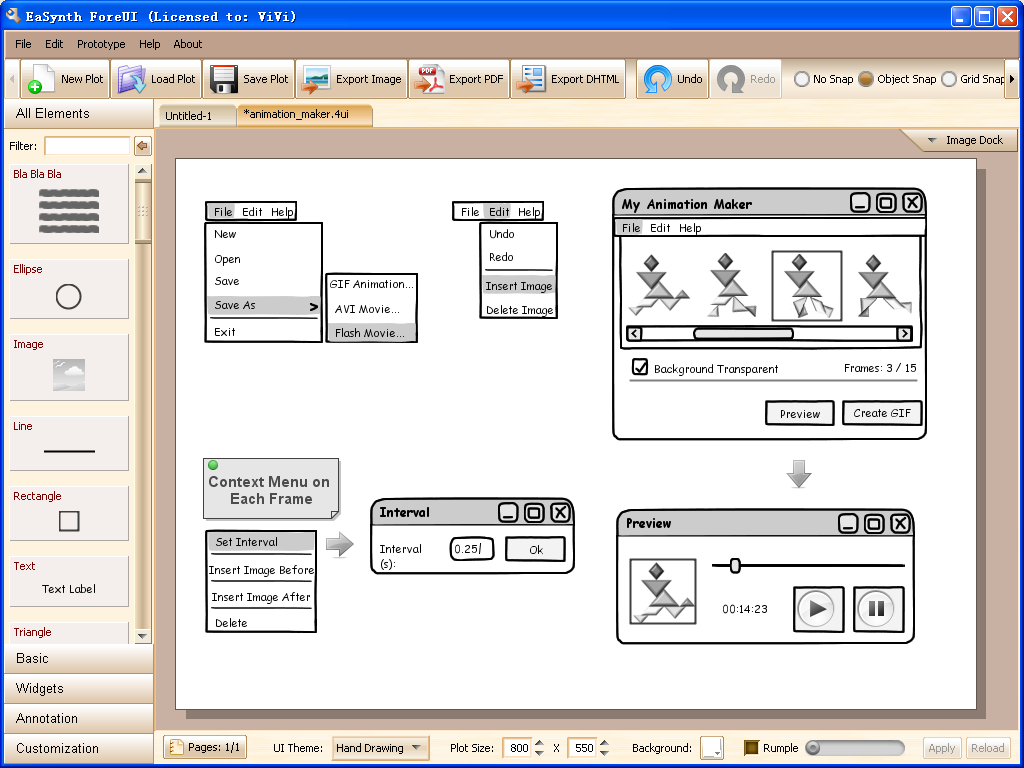
Variouse UI Styles For Rendering In ForeUI

Photo Credit by: bing.com / ui drawing styles style rendering themes same screenshots different various they some
[SPOILER] [OC] Decided To Draw UI Goku In The Old Namek Manga Style
![[SPOILER] [OC] Decided to draw UI Goku in the old Namek manga style [SPOILER] [OC] Decided to draw UI Goku in the old Namek manga style](https://preview.redd.it/5icwaoatk3j11.jpg?auto=webp&s=876de78a0300f9508800062c2f817e45161ba566)
Photo Credit by: bing.com / namek spoiler
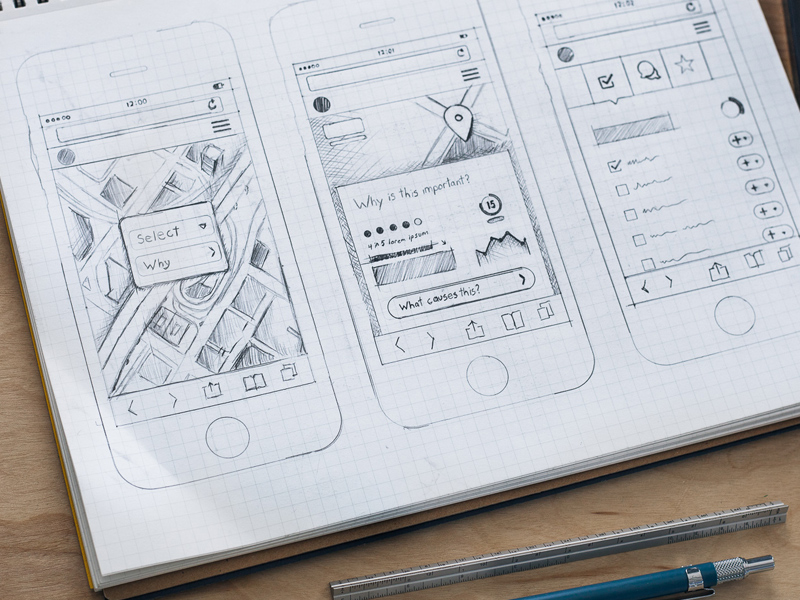
Ui Sketch By Anthony Lagoon - Dribbble

Photo Credit by: bing.com / ui enabled





